
Crea y perfecciona tus páginas web con Firefox DevTools
Descarga el navegador Firefox creado para desarrolladores
Firefox Developer Edition
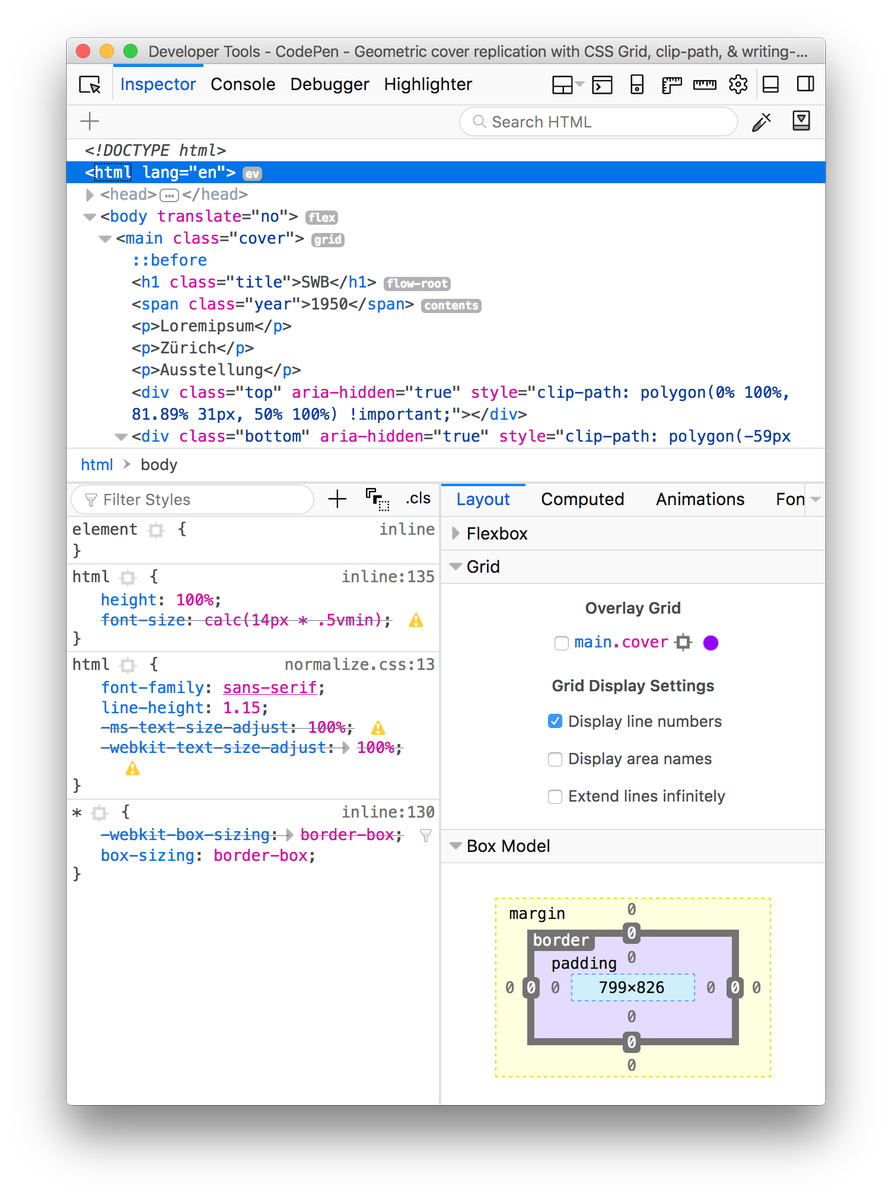
Identifica los elementos con tipos de display en el Inspector.
Copia un objeto en la Consola al portapapeles de tu sistema operativo.

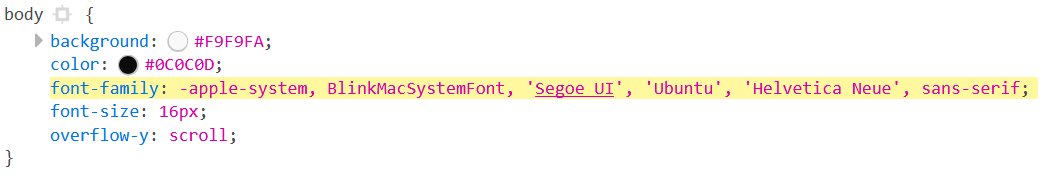
Identifica las fuentes que están siendo usadas actualmente en font-family.

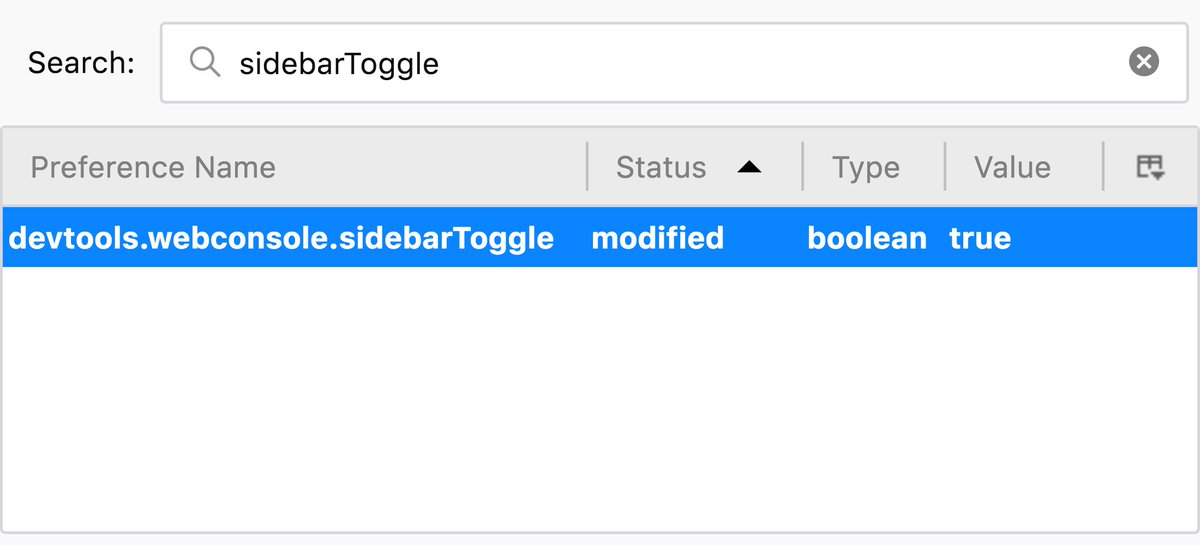
En Nightly puedes traer de vuelta el comportamiento antiguo de inspección de objetos.

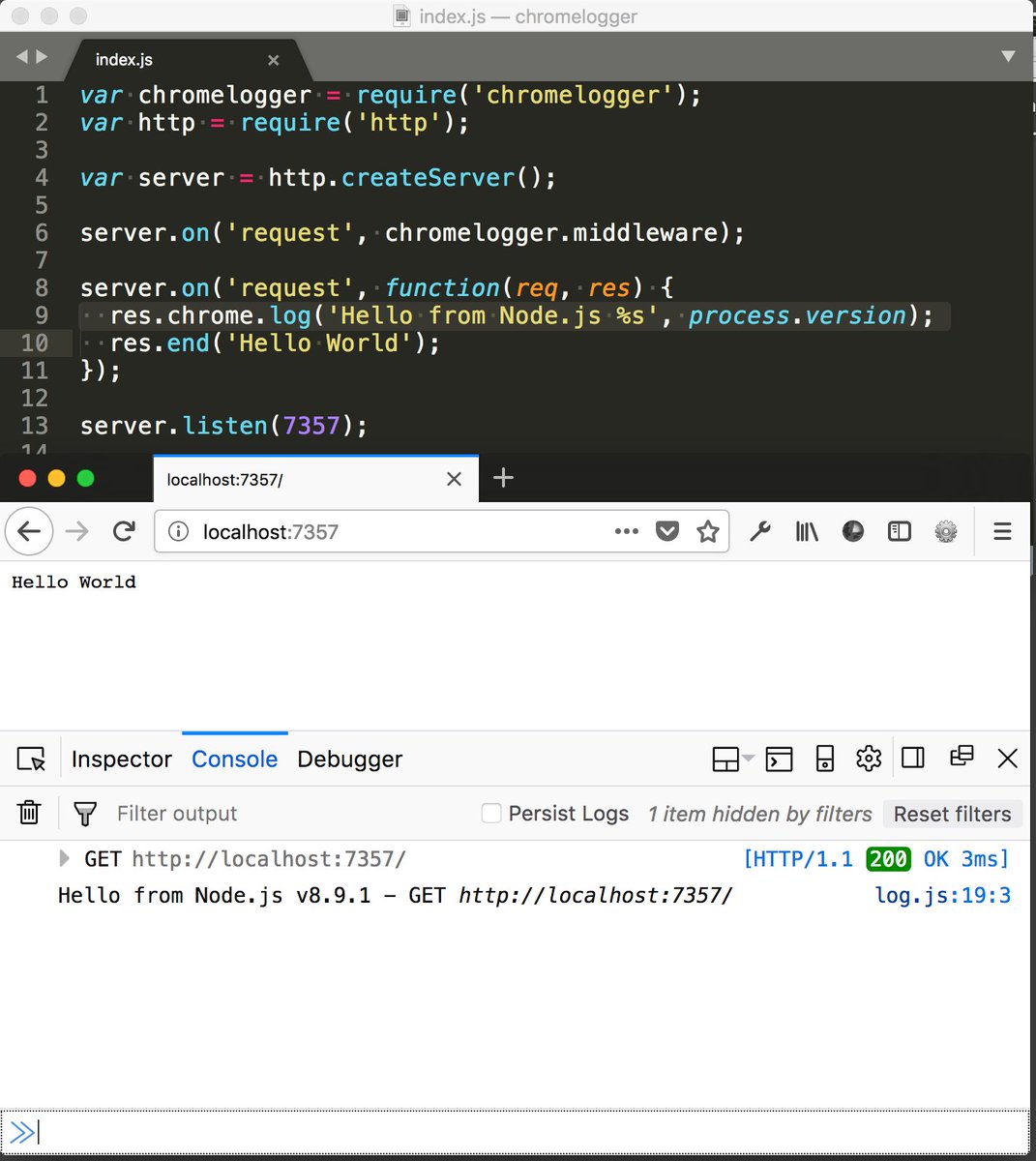
Mostrar los logs del lado del servidor también posible en Firefox Quantum usando la extension ChromeLogger.

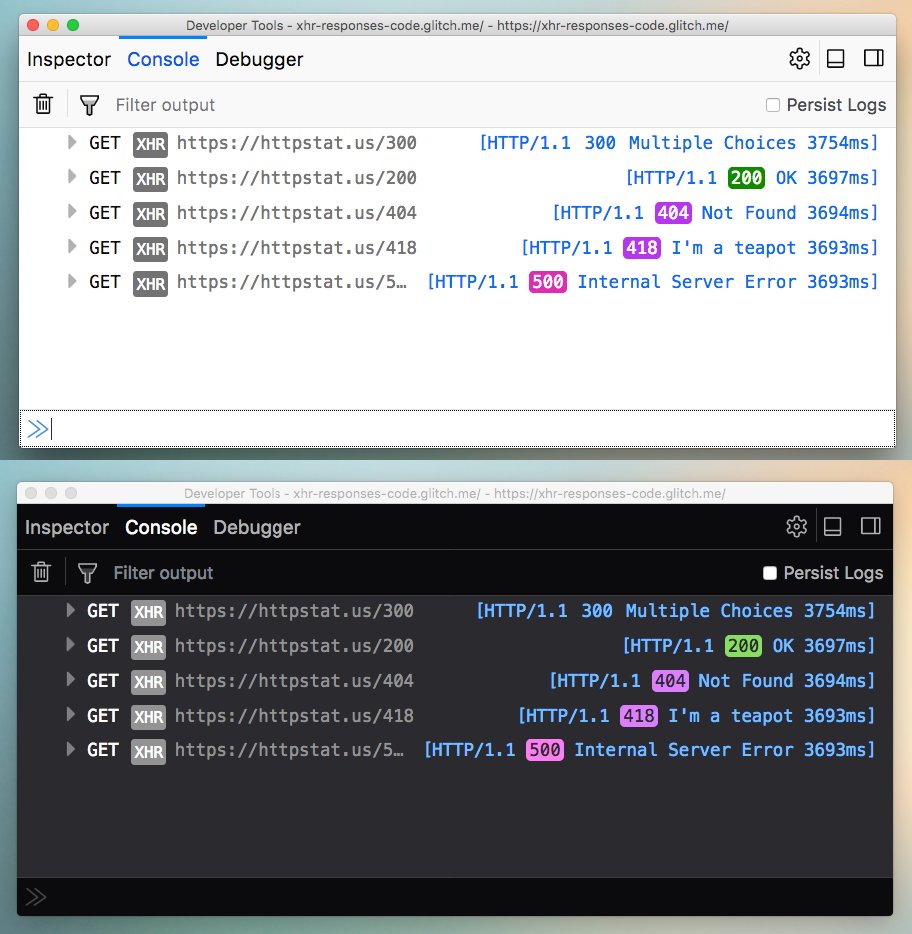
En Nightly, la Consula muestra los códigos de estados en diferentes colores de fondo.

En las devtools de Firefox hay múltiples formas de buscar un elemento a través de selectores CSS.